- [ifp_html_css] Kiwi & Strawberry2022년 06월 02일
- 홍유진
- 작성자
- 2022.06.02.:49
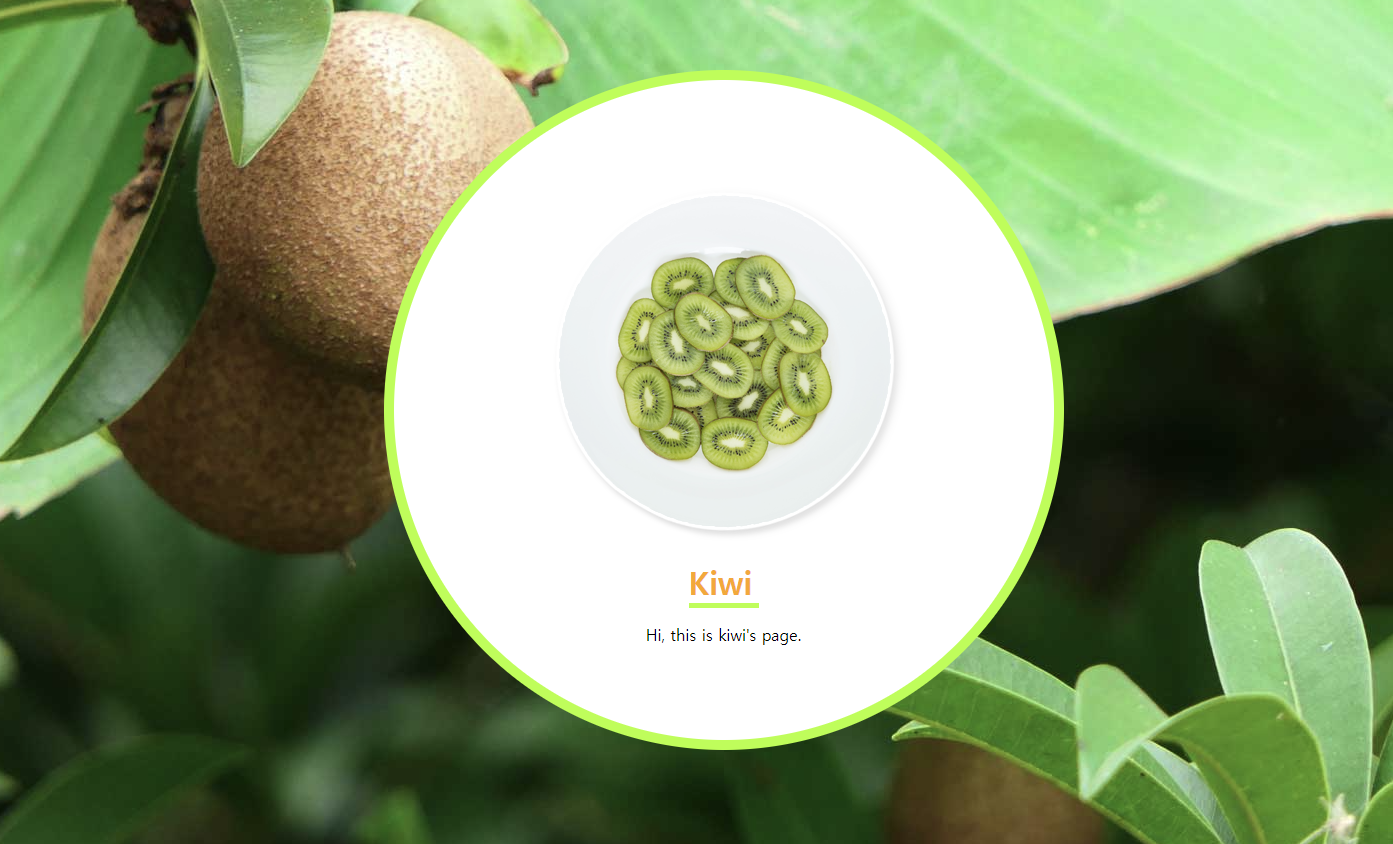
Kiwi
[실행 화면]

[소스 코드]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="orange.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Fruit</title> <style> body { background-image: url(images/kiwi-bg.jpg); } div { background-color: white; width: 600px; height: 600px; border: 10px solid greenyellow; border-radius: 50%; } img { display: block; margin: 50px auto 0; } h1 { width: 70px; border-bottom: 5px solid greenyellow; margin: 0 auto; } p { text-align: center; padding-bottom: 20px; } </style> </head> <body> <div> <img src = 'images/kiwi.png'> <h1>Kiwi</h1> <p>Hi, this is kiwi's page.</p> </div> </body> </html>: 오렌지랑 다르게 css를 html 소스 style 안에다가 작성하였다. orange.css에 겹치는 내용들을 다 적어줘서
링크만 연결하면 된다.
Strawberry
[실행 화면]

[소스 코드]
<!DOCTYPE html> <html> <head> <title>Strawberry</title> <meta charset="uft-8"> <link rel="stylesheet" href="orange.css"> <style> body { background-image: url(images/strawberry-bg.jpg); } div { width: 600px; height: 600px; border: 10px solid orangered; border-radius: 50%; } img { display: block; margin: 60px auto 0; } h1 { width: 170px; border-bottom: 5px solid orangered; margin: 0 auto; } p { text-align: center; padding-bottom: 20px; } </style> </head> <body> <div> <img src="images/strawberry.png"> <h1>Strawberry</h1> <p>Hi, this is Strawberry's page.</p> </div> </body> </html>'Web Frontend > HTML_CSS' 카테고리의 다른 글
[ifp_html_css] CSS diner 01 ~ 10 (0) 2022.06.03 [ifp_css_html] 나누기 (0) 2022.06.03 [ifp_html_css] 할로윈 (0) 2022.06.03 [ifp_html_css] Statue (0) 2022.06.02 [ifp_html_css_study] Orange (0) 2022.06.02 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)